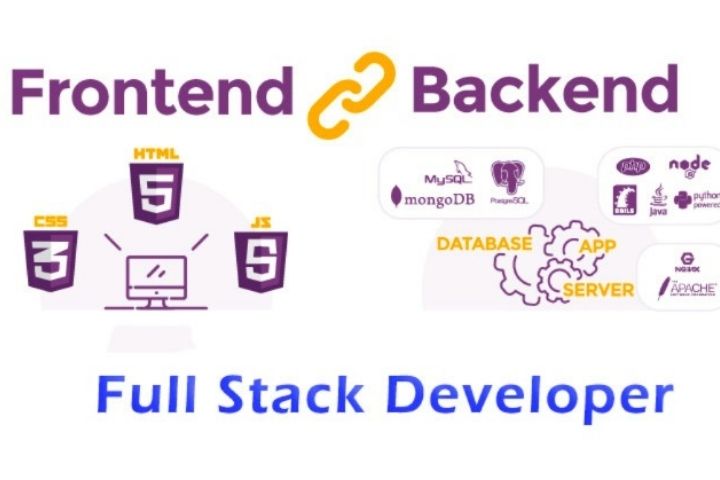
What Is The Difference Between A Front-End, Back-End And Full Stack Developer?

When was the last time you went a whole day without visiting a website?
The web has inevitably become part of our daily lives. Whether for work or fun, we can spend long hours browsing between platforms unique to each other, with different designs and animations that make your experience more enjoyable. Technology continues to advance and the user demands increasingly dynamic and interactive pages that respond quickly to their queries, but who makes all this possible? A team of web developers.
If you thought that a programmer spent the entire day interacting only with the screen, you are very wrong. The web has become more complex than expected, web development involves multiple skills, and in most projects, you work with a team, so you can hone your skills in a way focused on the style you prefer, either in customer or server related experience.
Among the most popular programming styles are Front-end, Back-end and Full stack, but before we get to know more about these styles, let’s start by solving the main concern:
Table of Contents
How Do Websites Work?
Being a web user, interacting with the platform is quite simple.
Enter the URL. You click on the tabs you want to explore, if you can’t find what you were looking for, locate the Lupita that is always at the top, write what you need and achieve your goal in a few minutes. It seems easy, but it is much more complex than it seems.
Behind all the actions you have carried out, you have two teams of developers working together to make all of this possible. A team of Front-end developers that provides a user-friendly interface for the user, and a team of Back-end developers that uses search algorithms to extract the information and make it available.
Front-End Developer:
Technology for the client, that is, for the design and development of the web browser.
More than styling the website, Front-end development is responsible for managing the interaction between the client and the platform. The idea is that it is not only nice to visit the portal, but also easy and comfortable to access all the services that the page offers you. User Experience techniques are basic to provide this comfort to the client so that the user can quickly locate the information provided by the portal.
Most used languages:
HTML (HyperText Markup Language)
Structural component
CSS (Cascading Style Sheets)
Define the style that the web page will have
JS (JavaScript)
Interactive pages
In addition, with the help of package managers such as npm, yarn, webpack, among others, you can download libraries or libraries that will allow you to make use of tools developed by the web and mobile community. The goal of a front-end web developer is basically: improve loading time, support multiple browsers and of course, an excellent user experience.
Back-End Developer:
Technology for the server, that is, for information management.
It is responsible for containing all the information on the server in order to have it available through the web portal. Although the user experience is important, with nothing to support the information, which you want to access, the system crashes and with it, the customer’s score. The management of this data can be a bit tedious since there is a large amount of important data, which if not given some care is exposed to theft and loss of information. For the development of the services, various languages are used that may be accompanied by frameworks that allow improving the order of the different project components.
Languages: ASP.NET, PHP, Python, .Net, Java
Framework: Laravel, Ruby on Rails, Django
To manage the information you have already mastered the language and the framework, now where do you store it? Back-end development needs to be familiar with databases in order to properly store information. Among the most used SQL Server, My SQL, MongoDB, among others, about which we can talk later in detail.
Full Stack Developer:
Technology for the project, that is, from the assembly of the server to the aesthetic design and UX of the web.
A multipurpose programmer that monitors all stages of web development. To stand out as a good Full Stack developer is quite a difficult task since for the function it fulfils it is necessary to have advanced knowledge in both approaches (Client-Server). For the most part, they focus more on one of the two programming styles, since being up-to-date on the advances of both is almost impossible, due to the speed that each technology evolves. They are usually developed in small projects where it will be easier to take care of both tasks at the same time.
If you want to develop in the field of Front-end you should be very interested in the presentation of the platform. If you consider yourself quite creative, do not hesitate to specialize in this approach. On the other hand, if your thing is to implement logic, with Back-end technology you will use it to manage abstract concepts, in addition to handling large databases.
Choosing between both approaches does not mean that you cannot learn from the other. Most programmers lean towards one of the two, specialize and learn how the two are connected along the way. The term Full stack was born from the interest to learn from both styles to have a holistic vision of what web development is.
Follow Idat’s page and do not miss all the news that it will have for you on Front-end and Back-end development.